티스토리 블린이
블로그 제목 배경 사진 제거하기
네이버 블로그와 다르게 티스토리 블로그는
포스팅 제목에 대표 사진이 배경으로 들어가게
기본 설정이 되어 있어요.
이거 저만 당황했나요?

그래서 깔끔하게 사진을 제거하고 싶어
여기저기 찾아보았는데 설마 그런 설정이 없는 거?
뭔가 체크 하나로 변경 할 수 있을 줄 알았는데
티스토리 블로그 제목 배경 사진은 스킨 편집에서
[HTML 편집]으로 설정할 수 있어요.
티스토리 블린이는 오늘도 한 번 놀라며
[HTML 편집]으로 제목 배경을 제거해 보겠습니다.
티스토리 블로그 제목 배경 사진 변경하기.
- 블로그 홈 화면에서 [관리]를 선택하여 주세요.

- 좌측 메뉴들에서 [꾸미기] 아래의 [스킨 편집]을 선택해 줍니다.

- 스킨 편집에서 오른쪽 북클립 파트에 [html 편집] 버튼을 눌러주세요.

- 그러면 이런 협박성 팝업창이 하나 뜨는데 무슨 말인지 모르겠지만 일단 [확인]을 클릭합니다.

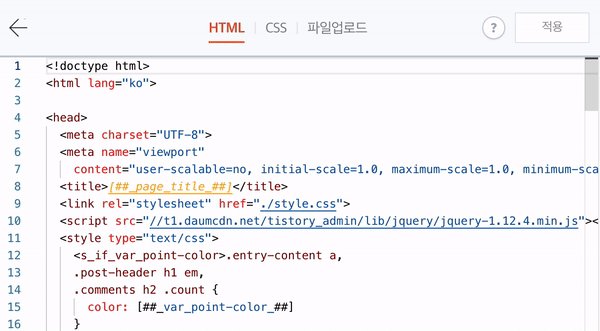
- 암호 같은 [HTML] 창이 떴어요. 이제부터 조금 긴장해서 해야 해요. 아무거나 건드렸다가 무슨 일이 일어날지 모르니까요.

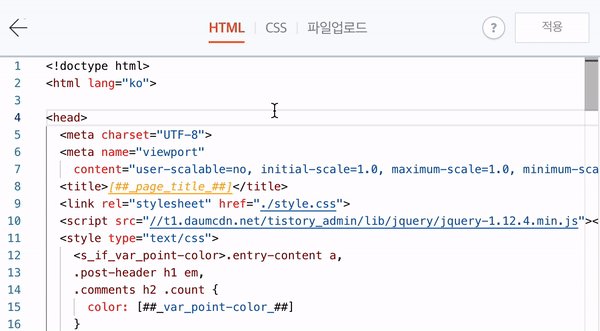
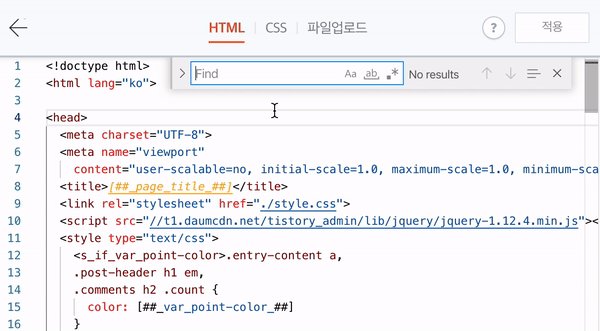
- [HTML] 창에서 아무 곳에 클릭하여 커서를 두고 [ctrl + f]를 눌러 줍니다.
- [ctrl + f]는 윈도우에서 검색창의 단축키입니다. 아이맥에서는 [command + f]를 눌러주세요.

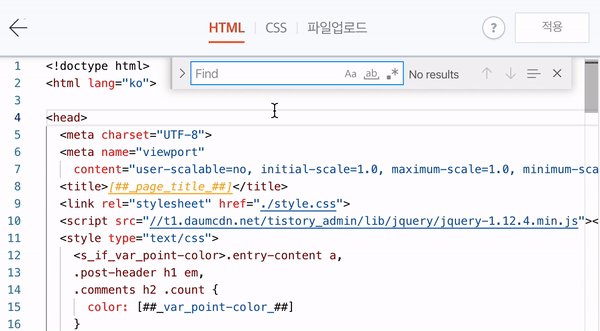
- 검색창이 나왔다면 이제 [permalink]를 입력하여 검색해 줍니다.
- 그러면 [HTML] 안에 [permalink]를 모두 찾아줘요.

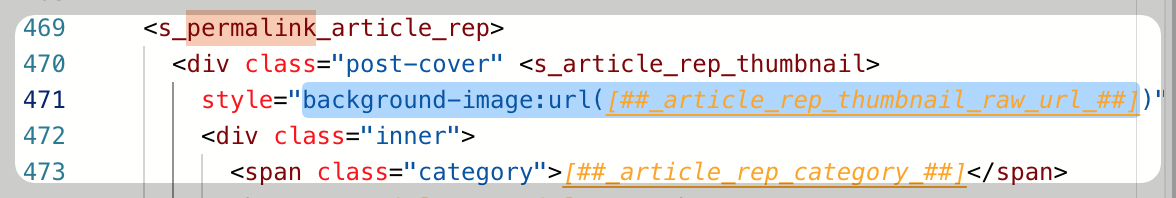
- 저는 4개가 검색이 되었고 그중에 다음 내용을 찾아줍니다.
<s_permalink_article_rep>
<div class="post-cover" <s_article_rep_thumbnail>
style="background-image:url(##_article_rep_thumbnail_raw_url_##)"

- 이제 파란 줄의 내용을 수정해 줄 건데요. 배경이 이미지로 되어 있는 것을 컬러로 바꿔 줄 것입니다.
- [" "] 큰 따옴표 사이에 있는 내용은 모두 지우고 [background-color:#원하는 색상;]을 입력해 줍니다.
- 원하는 색상은 글쓰기 페이지에서 글씨 칼라에 나오는 칼라 번호를 입력합니다.

- [background-color:#F3C000;] 저는 노란색을 선택해 보았습니다.

- 내용을 잘 변경해 주었다면 [적용]을 눌러줍니다. 잘 적용이 되었는지 확인해 볼게요.

- 엇. 미리 보기를 확인하니 정말 제목 배경이 색깔로 바뀌었어요. 그런데 색상이 왜 저럼?
- 쨍한 노랑이 나올 줄 알았는데 생각한 색이 아니어서 좀 당황스럽네요.

그래도 뭐 이렇게 오늘도 티스토리 블로그에 대해 하나 더 알아갑니다.
여러 색상을 지정해 보고 마음에 드는 색을 고라 봐야겠어요.
그럼 블린이는 자른 정보로 찾아오겠습니다.